How to Show Old Post Updated/Modified Date in WordPress: In WordPress, by default, the published date of a post is displayed on the front end of your website. However, the modified or updated date is not shown by default. This can be problematic if you frequently update your old posts and want to inform your readers about the latest changes. Fortunately, there is a way to display the updated date without using any plugins. In this article, we will guide you on how to show the modified date of old posts in WordPress without the need for additional plugins.
PHP code to show updated/modified dates in WordPress
Here you will learn how to show old posts with updated/modified dates in WordPress without using any plugins and I will show you how can you do that with the help of some short code.
Step 1: Access the Theme Editor
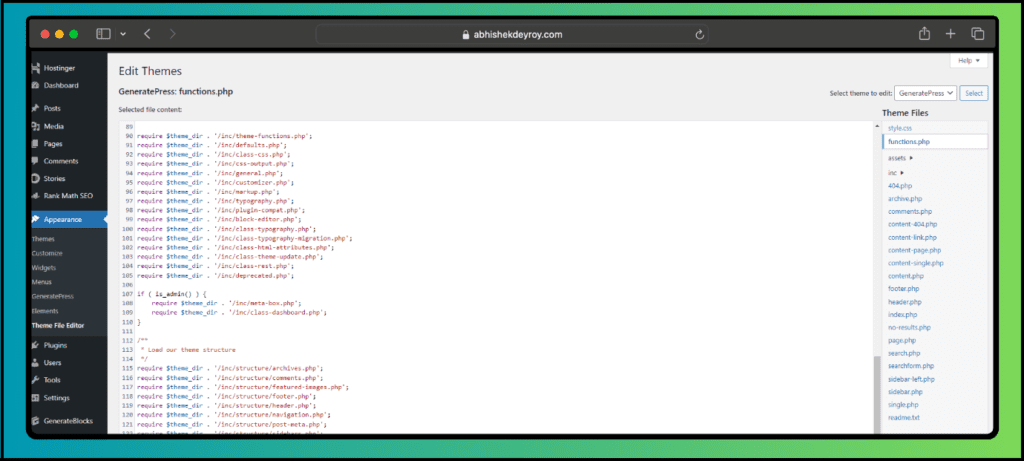
To begin, log in to your WordPress dashboard and navigate to Appearance > Theme Editor. This will open the Theme Editor page, where you can make changes to your theme’s files.
Step 2: Locate the Theme Functions File
On the right-hand side of the Theme Editor, you will see a list of files. Look for the file named “functions.php” and click on it to open it in the editor.

Step 3: Add Code to Display Modified Date
Once you have the functions.php file open, scroll down to the end of the file and add the following code:
// By Abhishek Dey Roy
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Published on: %2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );This code creates a function called `display_modified_date` that retrieves the modified date of the post using the `get_the_modified_date()` function.
It then checks if the modified date is different from the published date using the `get_the_date()` function.
If they are different, it appends the modified date to the content of the post with an appropriate HTML class for styling.
Step 4: Save Changes

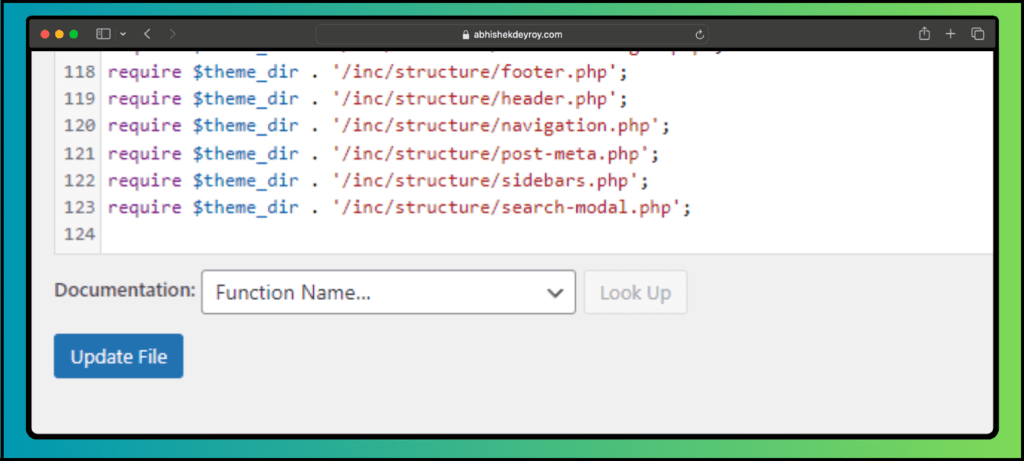
After adding the code, click on the “Update File” button to save the changes made to the functions.php file.
Step 5: Style the Modified Date
Now that we have added the code to display the modified date, we need to style it to match the design of your website. You can do this by adding custom CSS to your theme’s stylesheet. To access the stylesheet, go to Appearance > Customize > Additional CSS.
In the Additional CSS section, add the following code to style the modified date:
.modified-date {
color: #888;
font-size: 14px;
margin-top: 10px;
}
Feel free to modify the CSS code to match your website’s design preferences.
Step 6: Preview and Test
Once you have saved the CSS changes, go to your website’s front end and navigate to an old post. You should now see the modified date displayed below the content of the post, indicating when it was last updated.
It is important to note that this method will only display the modified date for posts that have been updated. If a post has not been modified, the modified date will not be shown.
Also Read
- Best 5 Ways to Start Freelancing in India? Become a freelancer in India Now!
- (Latest) .Edu Sites For Backlinks Instant Approval: Why They Matter for Rankings
- How to Get Google AdSense Approval for Your WordPress Website In
- Discover the Top 10 Mind-Blowing AI Tools Revolutionizing Work
FAQs
How do I find the last updated post in WordPress?
Every theme adds its settings within the Customizer, so you may just find a toggle to only display the last updated date. And that’s exactly the case with Neve. To turn on the setting in WordPress, go to Appearance > Customize > Layout > Blog/Archive. Click on the Post Meta dropdown.
How do I see the last edits in WordPress?
Click on Dashboard > Simple History. From here you will see some search options. You can view all recent changes in WordPress here as they will be listed below the search options.
How do I change the last modified date in WordPress?
Changing the modified date can be done by clicking the date link and selecting a new date for the post. It’s also possible to disable future updates of the last modified date by setting the “Freeze modified date” option to on.
Does WordPress have a revision history?
The WordPress editor autosaves your work and stores a revision history for each page and post on your site.
Conclusion
By following the steps outlined in this article, you can easily display the modified date of old posts in WordPress without the need for any additional plugins. This allows you to keep your readers informed about the latest updates to your content, enhancing the user experience on your website.

1 thought on “How to Show Old Post Updated/Modified Date in WordPress Without Plugins”