Lazy Load for Google AdSense Ad Units: One common problem publishers often face is that Google AdSense affects our original blog speed. Due to not having control over optimizing resources, we just end up feeling sad.
Like YouTube video thumbnails, they should be using WebP for ad unit images. It’s ironic, that sometimes they do not bother to serve with GZIP compression or keep resources minified. The massive resources and extra loads of many DNS lookups, kill our page speed like hell.
@AdSense Why so slow?
TheAbhishekDeyRoy
Why it is Important To Lazy Load for Google AdSense Ads?
A few months ago, when I tweeted the Ad unit speed problem, I didn’t get any satisfactory response. I am back myself with a solution that will prevent AdSense from slowing down the loading of your original content.
Honestly, I am not personally a huge fan of the lazy load even for images. But still, I just want to share a lightweight option. If you like, you may try once if you are highly concerned with serving primary content first, before Ad Units.

Instruction for Setup Lazy Loading for AdSense
Naturally, this is how an original ad unit code looks.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- leaderboard -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Technical details: Basically what happens is that it loads in asynchronous form, which means the browser continues downloading the adsbygoogle.js script without blocking the HTML parsing.
But here, in the lazy loading method, I am going to change the ASYNC method to real DEFER. The AdSense script will start downloading in the browser, and only once the window completes loading the main web page. In this way, visitors don’t have to wait to see the whole page quickly for AdSense.
For this purpose, you don’t need to make any big changes in your ad unit. Simply we will alter the style of loading adsbygoogle.js that will do all the magic.
All you need to follow below two steps
Remove the below script from all existing ad units.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Now it will appear like this
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>After that, add below JavaScript code below in your Theme Footer, possibly just before the body tag.
Also Read: Private Google AdSense Approval Tricks For Beginners
Related Post
Instruction for Setup Lazy Load for Google AdSense
Lazy Load for Google AdSense is a technique that delays the loading of certain elements on a webpage until they are needed. This can significantly improve the performance and loading speed of your website. If you are using Google AdSense to monetize your website, setting up lazy loading for AdSense ad units can help enhance the user experience and optimize your ad revenue. In this article, we will discuss three methods to implement lazy loading for AdSense ad units.
Method 1: on-load event
The first method uses the on-load event to load the AdSense ad units. Here are the steps to follow:
- Identify the AdSense ad unit code that you want to lazy load.
- Wrap the ad unit code inside a container element, such as a div, with a unique ID.
- Add the following JavaScript code to your webpage:
window.onload = function() {
var adContainer = document.getElementById('your-container-id');
var adScript = document.createElement('script');
adScript.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
adScript.setAttribute('data-ad-client', 'your-ad-client-id');
adScript.setAttribute('async', 'true');
adContainer.appendChild(adScript);
};
Replace ‘your-container-id’ with the ID of the container element and ‘your-ad-client-id’ with your AdSense client ID.
Method 2: OnScroll event
The second method uses the on-scroll event to load the AdSense ad units when the user scrolls down the page. Here are the steps to follow:
- Identify the AdSense ad unit code that you want to lazy load.
- Wrap the ad unit code inside a container element, such as a div, with a unique ID.
- Add the following JavaScript code to your webpage:
window.onscroll = function() {
var adContainer = document.getElementById('your-container-id');
var adScript = document.createElement('script');
adScript.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
adScript.setAttribute('data-ad-client', 'your-ad-client-id');
adScript.setAttribute('async', 'true');
adContainer.appendChild(adScript);
};
Replace ‘your-container-id’ with the ID of the container element and ‘your-ad-client-id’ with your AdSense client ID.
Method 3: Display Ad Units on User Interaction

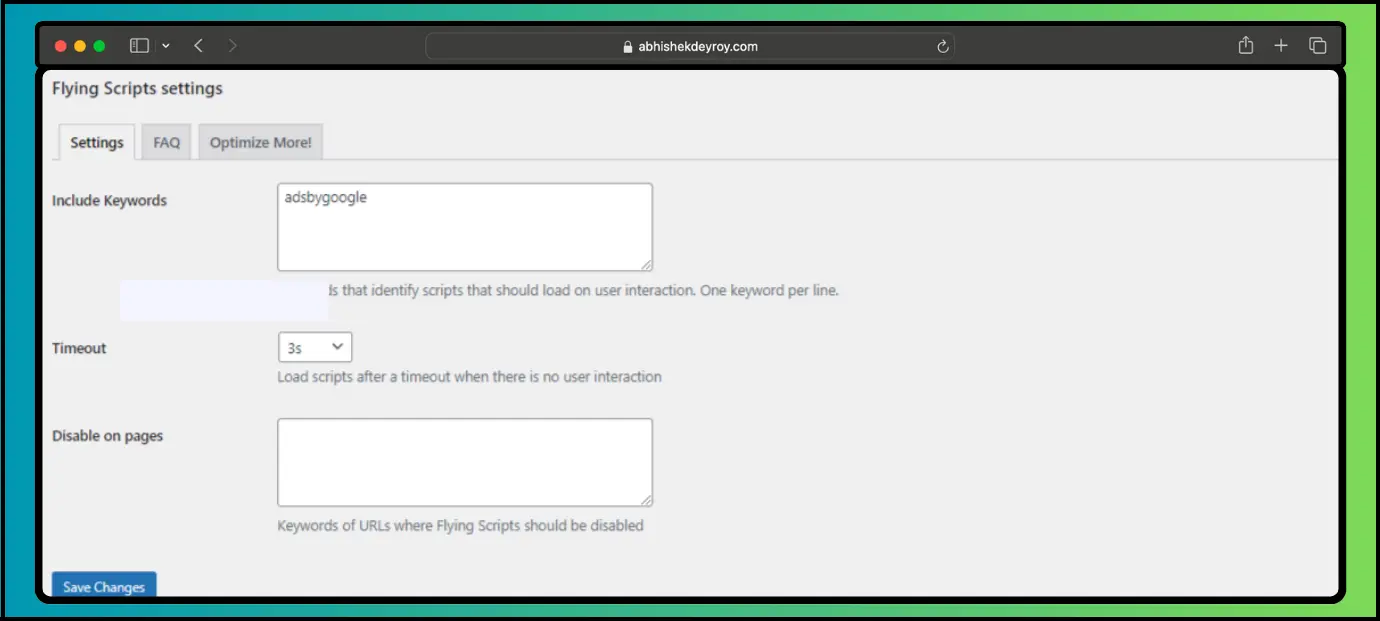
If you want to display advt promptly without compromising on revenue and performance, You can use the “Flying Scripts by WP Speed Matters” plugin for downloading and executing JS based on the user interaction.
The best part, you don’t need to make any changes in your ad code at all.
- Go to plugin settings, include the keyword adsbygoogle
- Then, save settings and purge (clear) the page cache. That’s it.
Flying Scripts delay the execution of JavaScript until there is no user activity. You can specify keywords to include JavaScripts to be delayed. There is also a timeout which executes JavaScript when there is no user activity.
Performance Result

Implementing lazy loading for AdSense ad units can have a positive impact on the performance of your website. By delaying the loading of ad units until they are needed, you can reduce the initial page load time and improve the overall user experience. This can lead to lower bounce rates, increased page views, and potentially higher ad revenue.
However, it’s important to note that the actual performance result may vary depending on various factors such as the size and complexity of your webpage, the number of ad units, and the user’s internet connection speed. It’s recommended to test and monitor the performance of your website after implementing lazy loading for AdSense ad units to ensure optimal results.
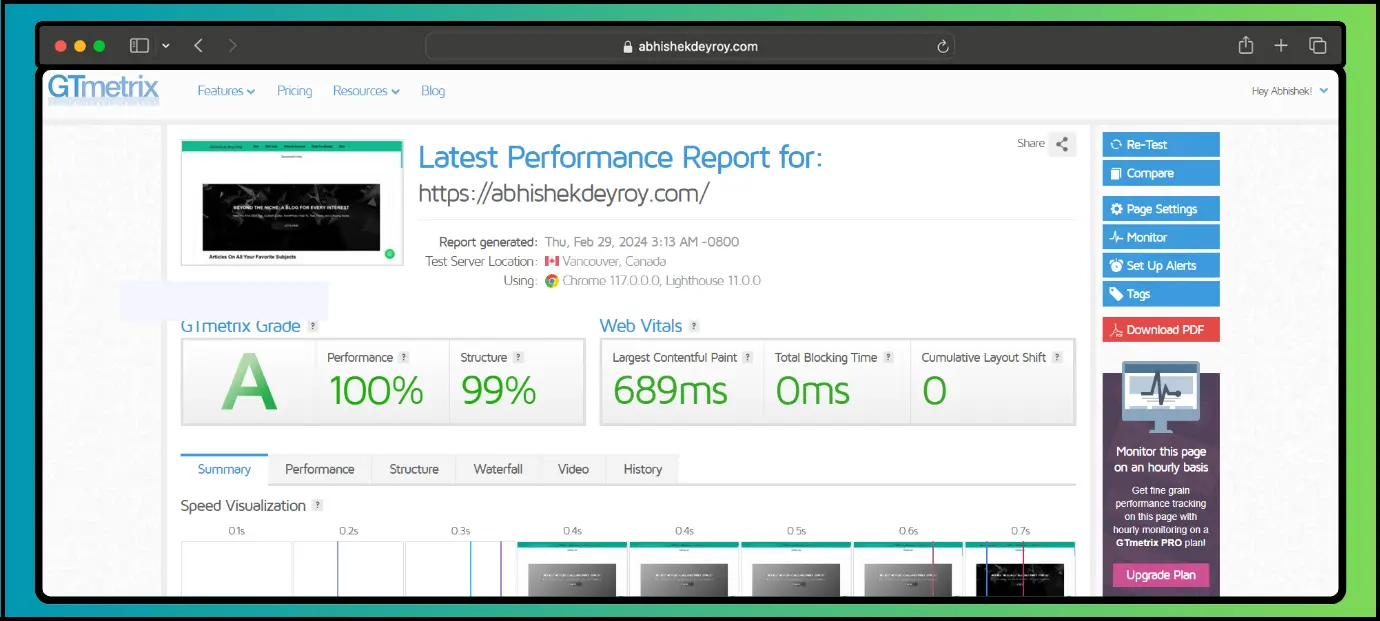
Watch This Page Speed Test Live
Key analyzed parameters:
- Score – gives a summary of the website speed on a scale of 0-100. Values above 90 are considered fast, between 50 and 90 a page is considered average and below 50 a page is considered slow.
- FCP (First Contentful Paint) – specifies the time at which the browser displays a part of the website for the first time.
- SI (Speed Index) – is an indicator of how quickly content is displayed on a page.
- LCP (Largest Contentful Paint) indicates when the browser rendered the largest visible element.
- TTI (Time to Interactive) – indicates the time at which the user can interact with the site. In concrete terms, this means that the browser already displays useful content (First Contentful Paint) and reacts to user input within 50ms.
- TBT (Total Blocking Time) – the time from the first rendering of the content to its readiness for user interaction.
- CLS (Cumulative Layout Shift) – measures the sum of all layout shifts that occur during the lifetime of the page.
- Size – the metric Size indicates the combined size of all resources (HTML, JS, images, …) of the website.
Due to the multithreaded work, checking hundreds or more URLs can take only a few minutes, which in manual mode via a browser could take a day or more.
Thus, you get a simple tool for quickly checking the loading speed of URLs of interest, which can be launched even from removable media.
Conclusion Lazy Load for Google AdSense ad units
In conclusion, setting up Lazy Load for Google AdSense ad units can be a valuable strategy to optimize your website’s performance and enhance the user experience. Following the methods outlined in this article, you can effectively implement lazy loading for AdSense ad units and potentially improve your ad revenue.